Qu'est-ce qu'un favicon ?
Un favicon, abrégé de « favorite icon » (icône favori), est une mini version du logo de votre marque affichée sur les onglets de votre site, dans la barre de recherche et la barre des favoris.
Les favicons sont habituellement un logo, une lettre ou une image qui reflète l'entreprise qu'ils représentent. Puisque les favicons sont petits, il faut qu'ils soient simples tout en marquant les esprits.
Vous pouvez créer vos propres favicons personnalisés avec le générateur de favicon gratuit de HubSpot.
Comment créer un favicon avec le générateur de HubSpot ?
Insérez votre secteur d'activité, nom d'entreprise et slogan
La première étape consiste à créer votre logo. Le générateur de kit de marque de HubSpot vous permet de créer un logo une fois que vous avez fourni les informations nécessaires : votre secteur d'activité, le nom de votre entreprise et votre slogan (le dernier est optionnel). L'outil vous propose des options de logo personnalisées en fonction des informations que vous avez fournies.
Personnalisez le style de votre logo pour en faire votre favicon
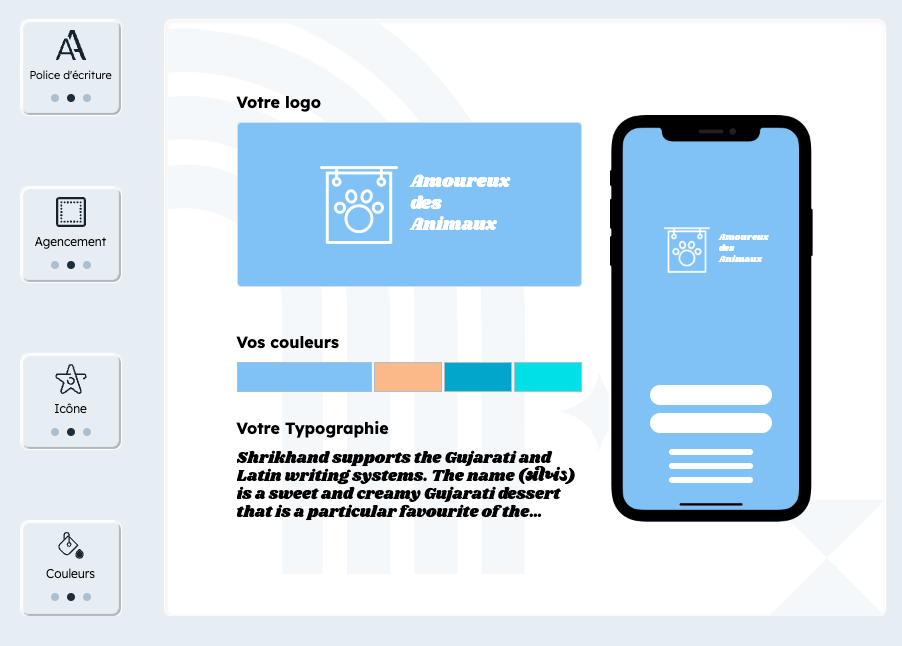
Personnalisez le design de votre logo de manière à ce qu'il représente votre marque. Accordez une attention particulière à la couleur et à la police que vous choisissez, car celles-ci seront utilisées pour votre favicon.
Téléchargez votre favicon
Le générateur de HubSpot utilise la couleur et la police que vous avez choisies, ainsi que la première lettre du nom de votre entreprise, pour créer un favicon. Lorsque vous téléchargez votre kit, vous aurez accès à votre favicon, votre logo, votre police et votre palette de couleurs. Il vous suffit ensuite de le charger sur votre CMS.

Capter l'attention et booster sa crédibilité
Votre logo est un moyen qu'a votre marque pour s'exprimer sans mots. Afficher votre logo comme favicon est une excellente façon d'attirer l'attention, de faire connaître davantage votre marque et de renforcer sa crédibilité.
À l'aide des favicons, les utilisateurs peuvent immédiatement identifier votre site web sur l'onglet de leur navigateur, dans leurs favoris et dans l'historique de recherche. Affichez votre logo en favicon pour aider les utilisateurs à naviguer facilement vers votre site web lorsqu'ils ont plusieurs onglets ouverts.
Créer des favicons gratuitement avec HubSpot
Générez des favicons sans installer de logiciel de design. Le favicon generator gratuit de HubSpot vous permet de créer et de télécharger un favicon directement à partir de votre navigateur.
Sélectionnez un favicon que vous pourrez ensuite personnaliser par couleur, style et police.
Télécharger des fichiers instantanément à partir du créateur de favicon
Après avoir créer votre favicon, optez pour la taille d'image et le format de fichier qui vous conviennent. Le générateur de favicon gratuit de HubSpot supporte de nombreux types de fichiers images, y compris ICO, JPG, PNG, WebP at SVG. Téléchargez votre favicon et obtenez immédiatement les contenus sur votre site web.